
XR Library
Driving XR product demands through inclusive design
My Role: User Research, Participatory Workshop, User Interface Design, Usability Testing
Duration: February - June 2022
Platform: VR and Desktop Web
Team: I collaborated with another designer, a researcher, and a project manager throughout the project.
Background
My team designed a hybrid solution for an educational and collaborative extended reality (XR) space for my undergraduate capstone project at UW, Seattle. The project is sponsored by STMicroelectronics and the Department of Human Centered Design & Engineering with an aim to explore inclusive and accessible XR system to increase XR product demands in the long term.

Overarching Research Question
Our project focuses on developing a sustainable and accessible extended reality (XR) ecosystem in the Seattle area by improving the onboarding process for newcomers and enabling those with an interest in XR to get involved with existing communities.
How might we design an inclusive and educational onboarding process for XR newcomers?
Our project focuses on developing a sustainable and accessible extended reality (XR) ecosystem in the Seattle area by improving the onboarding process for newcomers and enabling those with an interest in XR to get involved with existing communities.
Business Goals
We aim to build connections among XR developers and users to increase product demads, through collaborative projects and events.
👫 Increase in product demands
We aim to build connections among XR developers and users to increase product demads, through collaborative projects and events.
User Goals
🧑🦽 Ensure accessibility and inclusivity
Welcoming users with all experience levels can lead to a more sustainable solution for emerging technologies.
🧑🦽 Ensure accessibility and inclusivity
Welcoming users with all experience levels can lead to a more sustainable solution for emerging technologies.
Expert Interviews
Our team conducted preliminary interviews (9 experienced XR users) who are part of the Seattle XR communities to develop profound questions for further research and scope project focus and sent out the survey (45 responses) to get high-level insights into barriers, goals, and views on XR community.
Our team conducted preliminary interviews (9 experienced XR users) who are part of the Seattle XR communities to develop profound questions for further research and scope project focus and sent out the survey (45 responses) to get high-level insights into barriers, goals, and views on XR community.

Initial Findings
Making positive impacts on an overall community
Most interviewees expect the future XR community to be inclusive, accessible, diverse, and engaging. One participant defined the XR community as “the level of involvement and the purpose of using technology for positive things.”
Existing barriers to XR community
Current barriers to XR include a lack of access, unclear mission of XR community, restrictions to in-person events regarding the pandemic, and a lack of diversity.
Survey
To expand on the initial findings, we conducted survey to get high-level insights into people’s barriers, goals, and views on XR community.
To expand on the initial findings, we conducted survey to get high-level insights into people’s barriers, goals, and views on XR community.

Stakeholder Interviews
To elaborate on prior findings and further understand the needs of our targeted users, we conducted stakeholder interviews with 8 participants. From the interviews, we found that a lack of organized information deters entry and engagement to XR communities. Also, interviewees suggested that the initial involvement needs to be low commitment, mostly online, to make it easier for newcomers.
💬 It’s time to talk to the people we’re designing for
To elaborate on prior findings and further understand the needs of our targeted users, we conducted stakeholder interviews with 8 participants. From the interviews, we found that a lack of organized information deters entry and engagement to XR communities. Also, interviewees suggested that the initial involvement needs to be low commitment, mostly online, to make it easier for newcomers.
Participatory Design Workshop
![]()
My teammates and I conducted a participatory design workshop to evaluate different mediums through which our solution would take shape. Our goal is to find a solution that could answer users’ needs and bring most values to the community.
👩🎨 So we chose to “design with the users”

My teammates and I conducted a participatory design workshop to evaluate different mediums through which our solution would take shape. Our goal is to find a solution that could answer users’ needs and bring most values to the community.
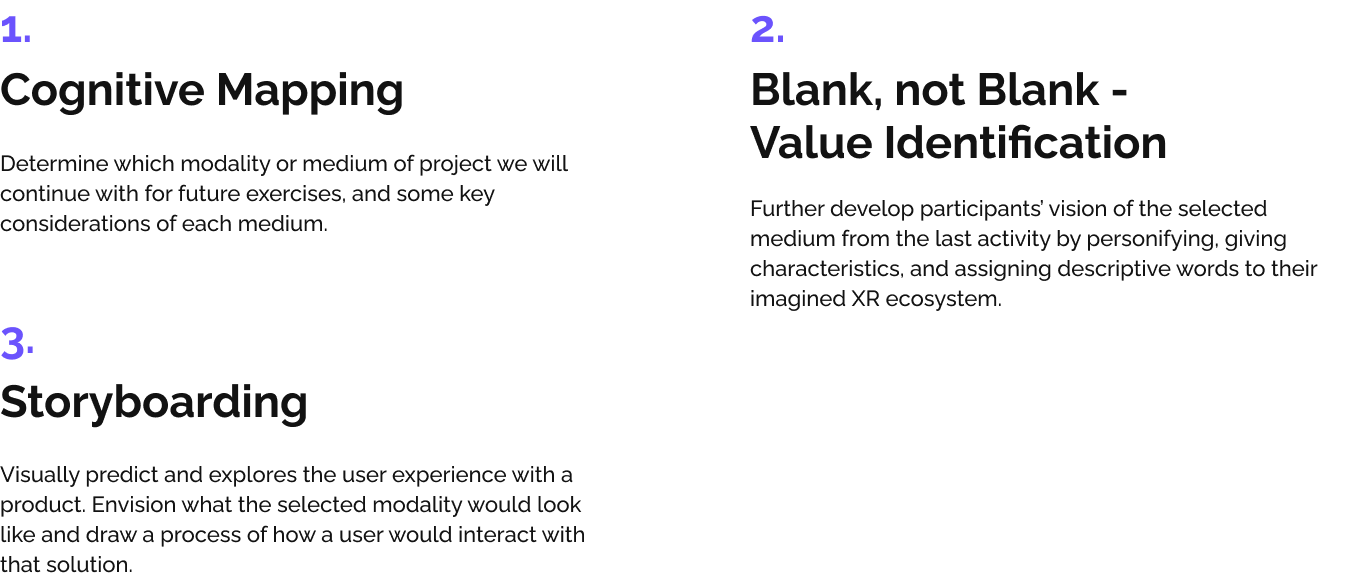
Workshop Activities

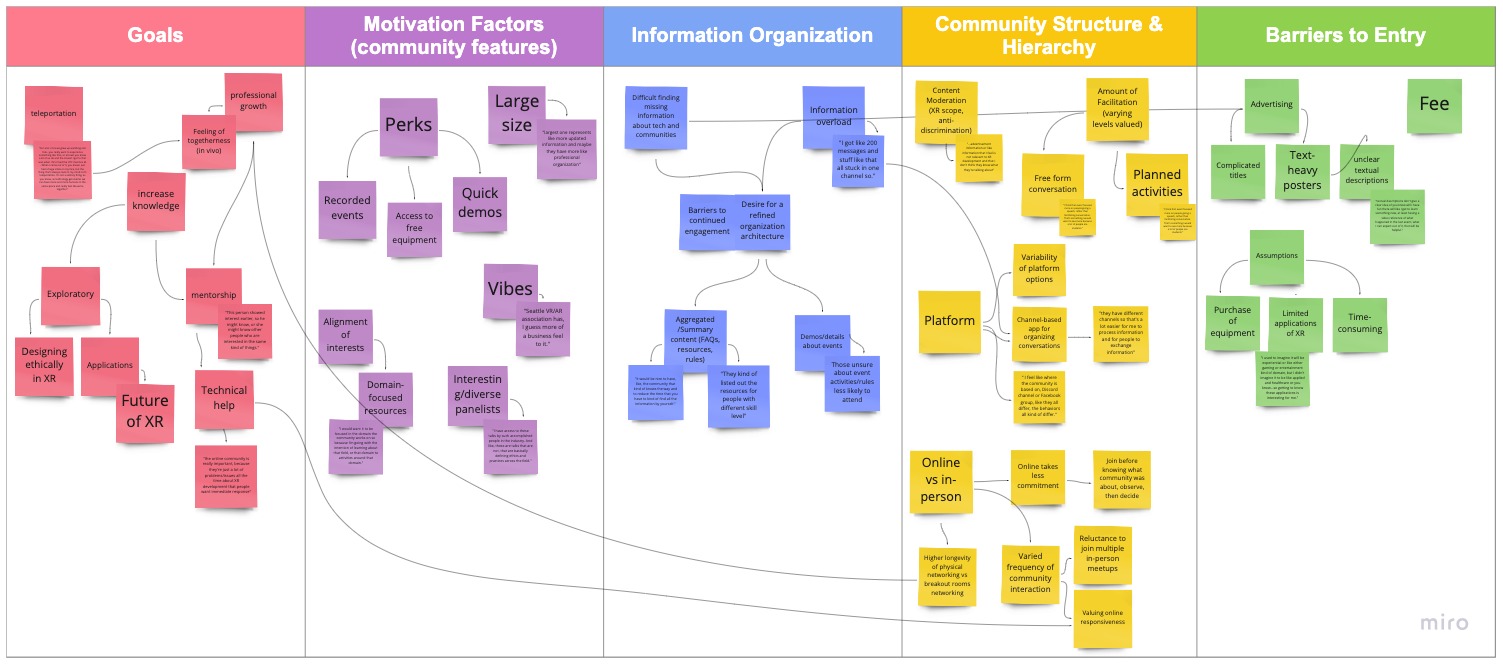
Workshop Findings
🙋 Higher value on in-person communities
Most participants preferred in-person events and activities than meeting online. They see better opportunities to experience XR devices and collaborate with others although it requires higher commitment.
👨🦯 Accessibility is a forefront concern
Since XR is still very new, there are limitations to some people getting access to the devices. From the participatory design workshop, the majority of participants also stated a need for a hybrid approach to bridge the exclusivity gap.
Although the findings from the workshop were toward an in-person solution, it contradicts with the results from stakeholder interviews. While we decided to go with a physical solution as it could bring more interactions and engagement, we considered having a digital component for accessibility.
Ideation
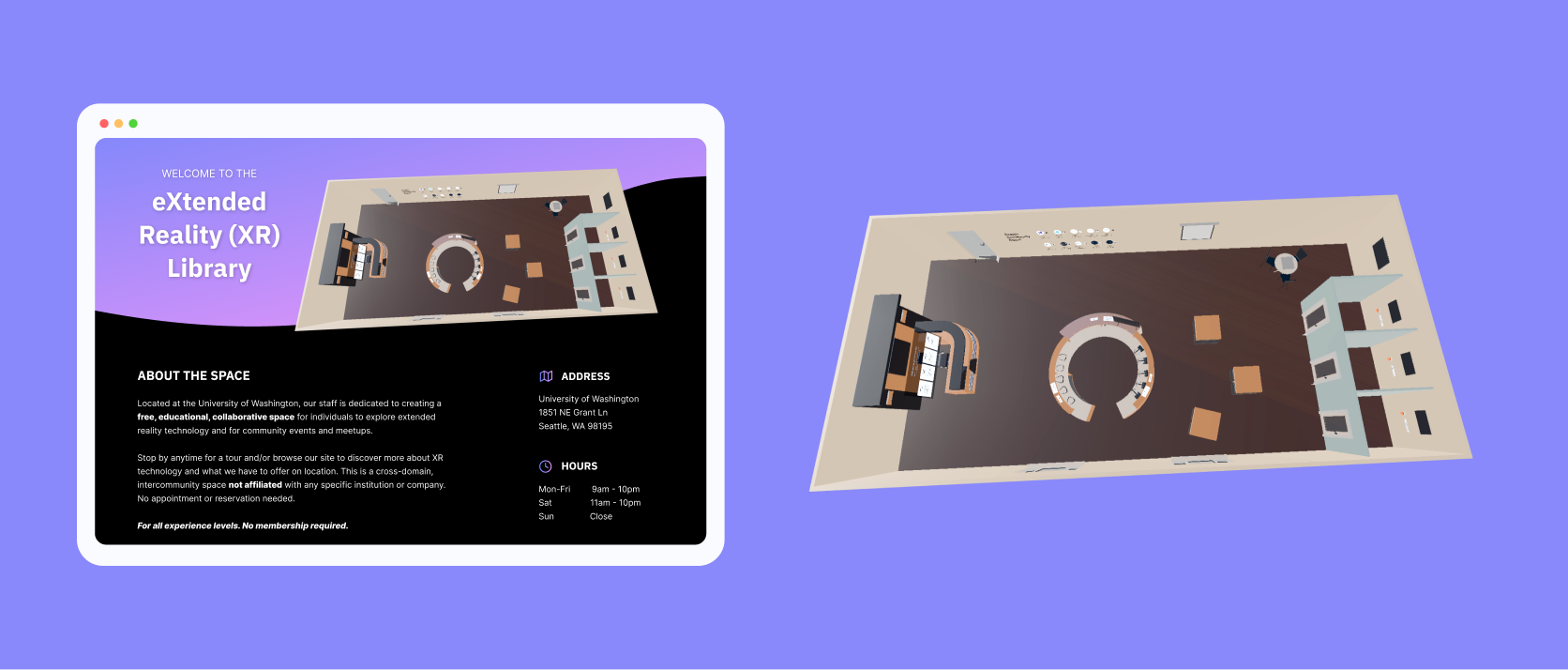
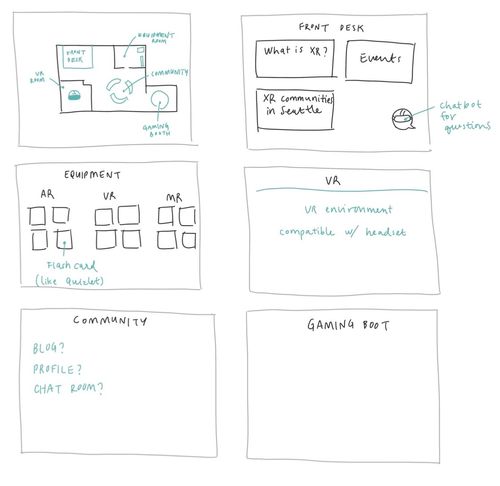
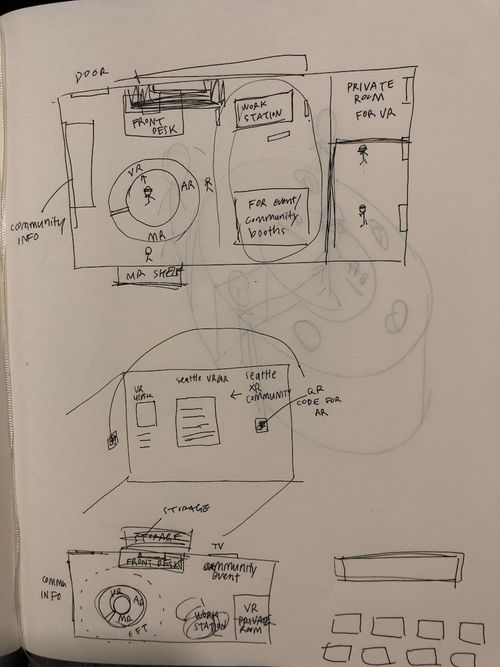
We created sketches of a digital website and a physical XR space to be designed in VR. For this case study, I’ll be focusing only on the digital website design.
(Follow this link if you’re interested in reading the full case study with VR design)
![]()
![]()
![]()
✏️ Sketch initial ideas from the findings — the physical and digital XR spaces
We created sketches of a digital website and a physical XR space to be designed in VR. For this case study, I’ll be focusing only on the digital website design.
(Follow this link if you’re interested in reading the full case study with VR design)



Usability Testing
We created lo-fi prototypes of the website to conduct usability testing with an aim to identify any large gaps in our prototypes.
📃 Test from the earliest design
We created lo-fi prototypes of the website to conduct usability testing with an aim to identify any large gaps in our prototypes.

↪️ Critique and iterate from feedback
After getting feedback from usability testing, we identified areas where improvements were needed, such as refining the information organization, enhancing the clarity of content, and streamlining navigation within our XR physical space. Each iteration brought us closer to a final solution that not only met our users’ needs but also delivered meaningful value to the XR community.
Iteration 1
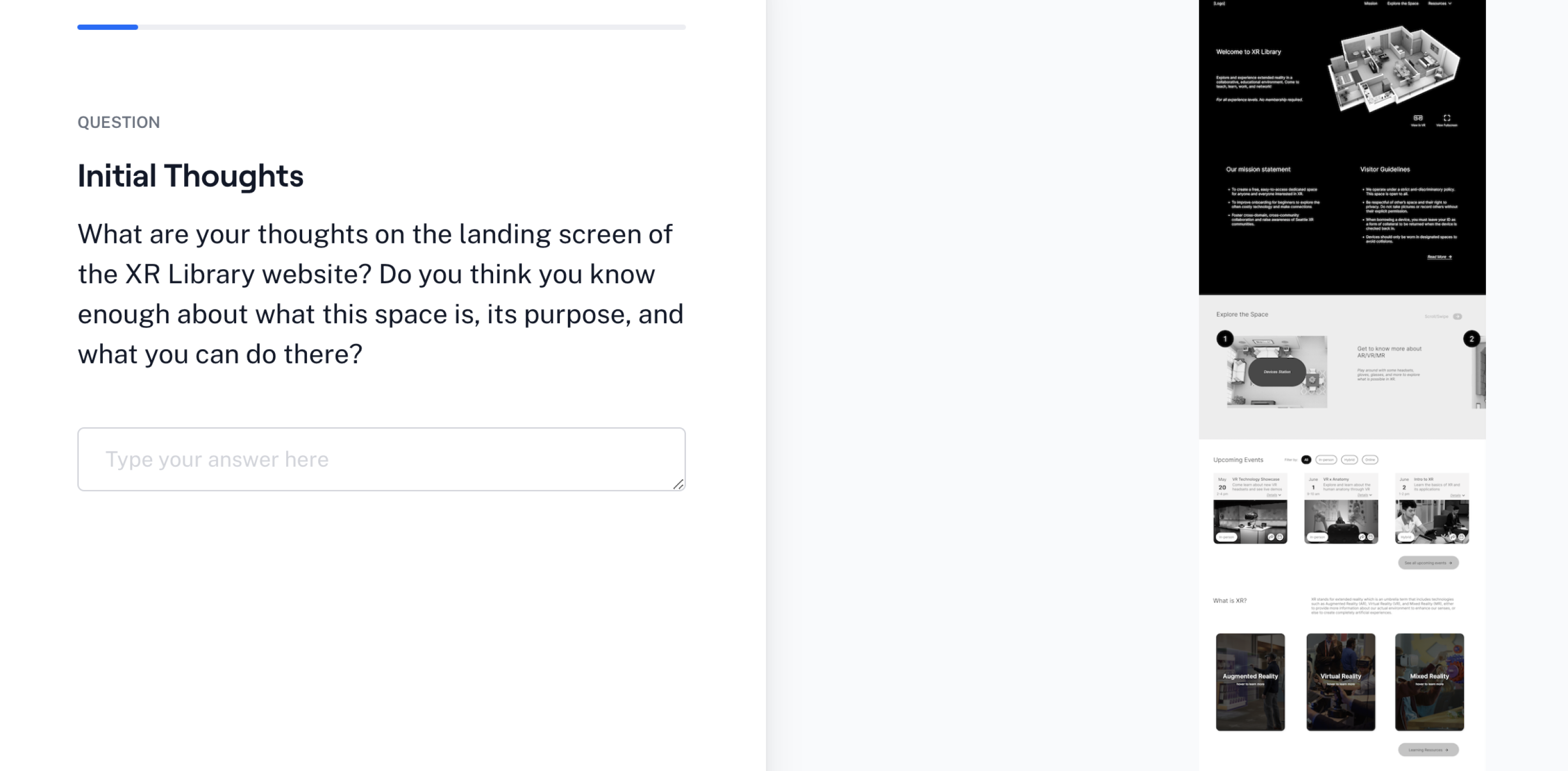
Improving information structure to keep newcomers informed and engaged

Iteration 2