Link
Helping elderly overcome technology barriers
My Role: Lead Designer
Duration: 7 Days
Platform: iOS & Andriod app
Tools: Adobe XD, Adobe Illustrator, Miro
Team: Collaborated with another product designer
Context
Link is an app to help seniors with and without disabilities control and keep track of their smart home devices in an easy and accessible way. We want to broaden the technology gap to increase the opportunities for bigger market in the smart home technology.
I designed the Link mobile app as a part of the College + Ring Creative Jam. As a final result, our team was part of the 100 finalists among student teams from US, Canada, UK, Denmark, Norway, Ireland, Finland, and the Netherlands.
My Role
I was the lead designer and mainly worked on competitive analysys, UX design, design system, and the interactive prototype.
Overarching Research Question
Since our targeted users are senior citizens with or without disabilities, we decided to focus on improving usability and functionality to provide our users with easy and accessible experiences.
🧓 How might we make it easy for elderly persons with and without disabilities to control their smart home devices?
Since our targeted users are senior citizens with or without disabilities, we decided to focus on improving usability and functionality to provide our users with easy and accessible experiences.
User & Business Goals
📱 Establish our business as a valuable tool that bridges the technology gap for senior citizens
Impacts
💥 Empowering the underserved technology demographic to open up new opportunities in the smart home market
🔍 Evaluating the competitors

👨👩👧👦 Most apps offer shared control and connection to virsual assistant devices
Based on the competitive analysis we conducted, we found that most existing apps have a feature for shared control, which allows all family members to access the smart home devices and connect with other virtual assistant devices.
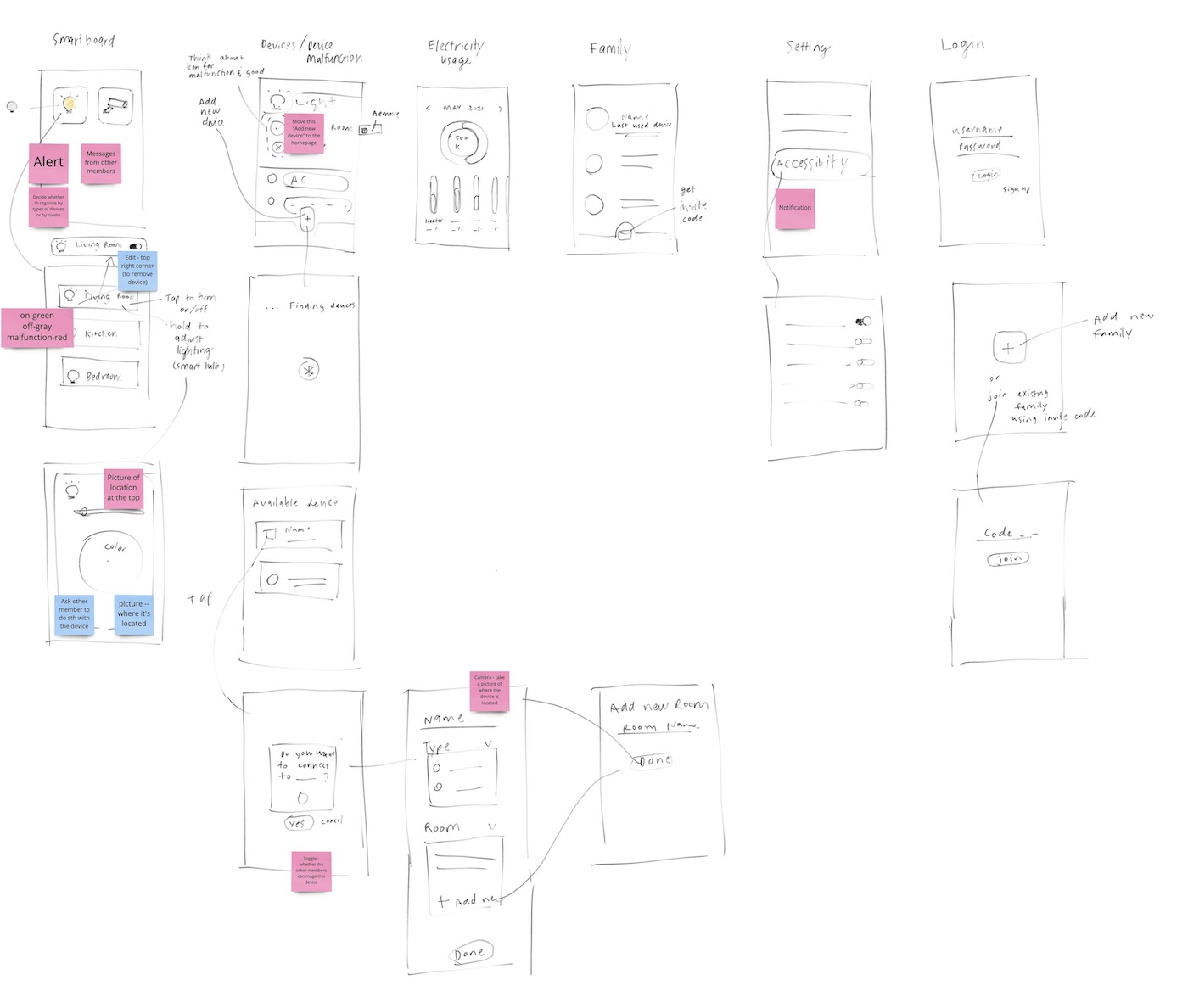
🕵️ Early Explorations
Focusing primarily on desirability and accessibility, we brainstormed ideas for the app features, including a smart board that shows devices’ current status, devices malfunction alert, electricity usage, voice commands, and smart devices connector.


🖌️ Sketch & Critique

👩🎨 Ensure accessibility throughout the whole design process
Following Web Content Accessibility Guidelines (WCAG), I used two primary colors for foreground and background that passed the WCAG Level AAA, the highest conformance level to ensure accessibility. I selected Sans Serif typeface as it is easiest to read on a phone screen.
Final Design
Clean, Simple, and Accessible
The final design of Link app prioritizes accessibility with WCAG compliant color palette and typeface as well as intuitive navigation. As a lead designer, I designed the Link app to be customizable to individual accessibility needs, ensuring that users have the best experience to suit their specific requirements.
Brand Guidelines
![]()

✨ Key Features

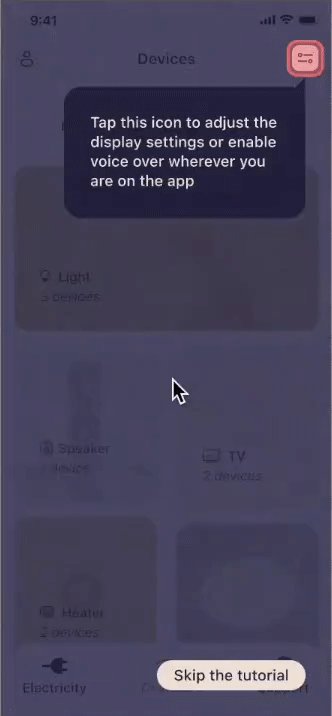
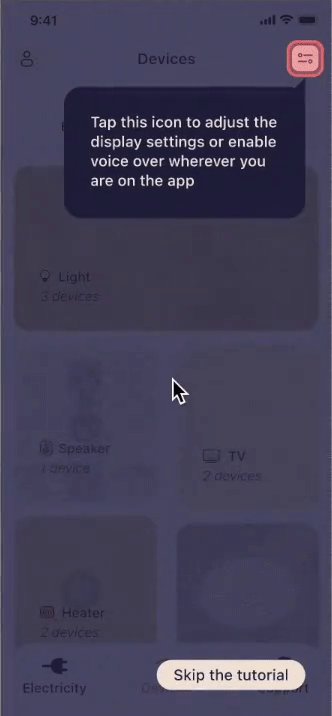
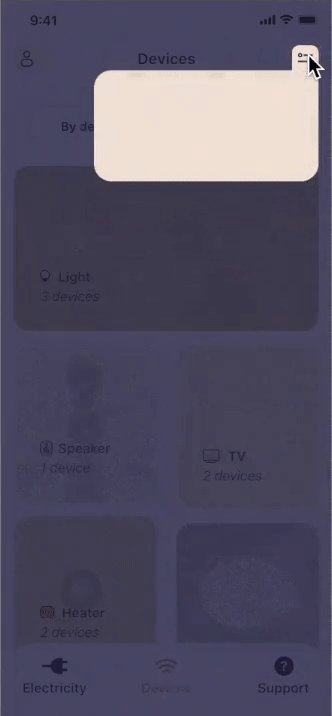
Animated guidance to help users to learn all features in the Link app
Enhance user onboarding, making the app more user-friendly for people who are unfamiliar with technology.

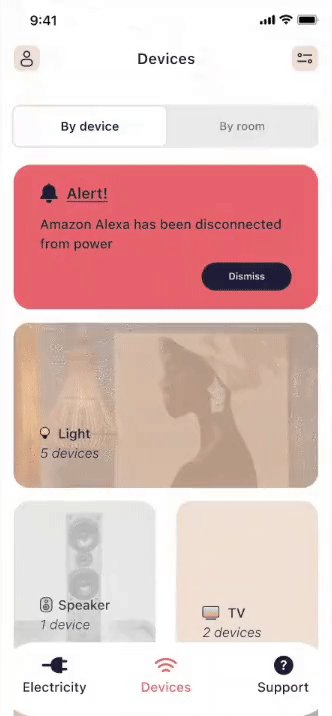
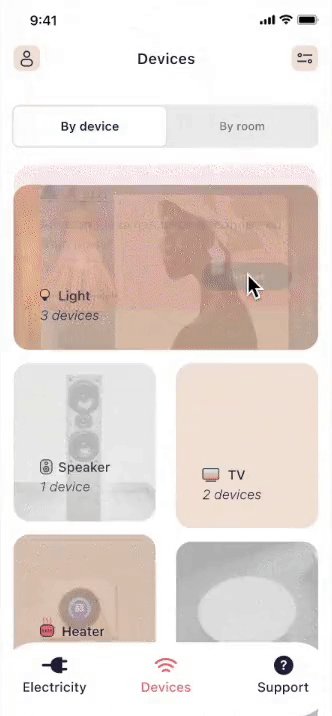
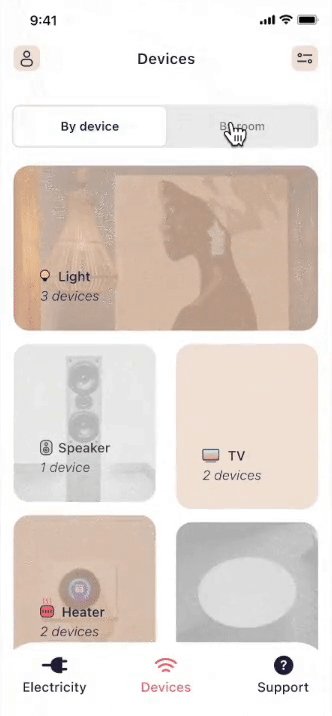
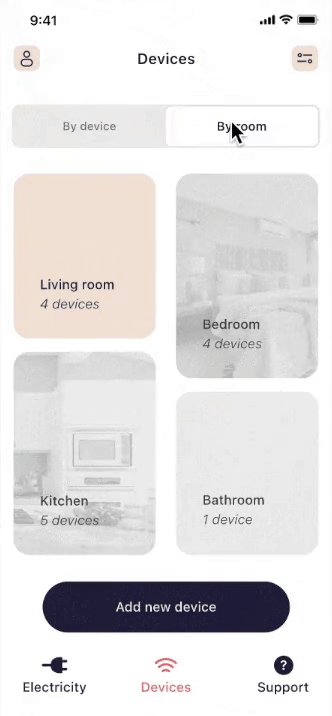
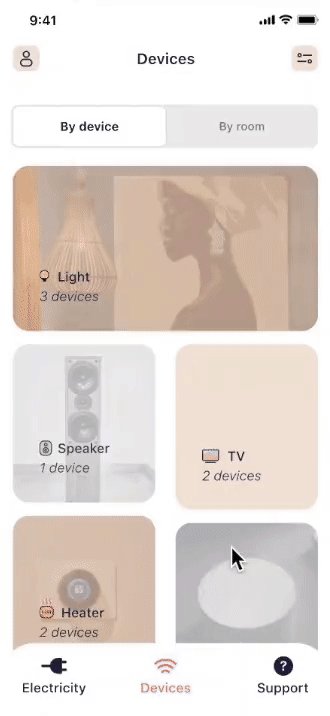
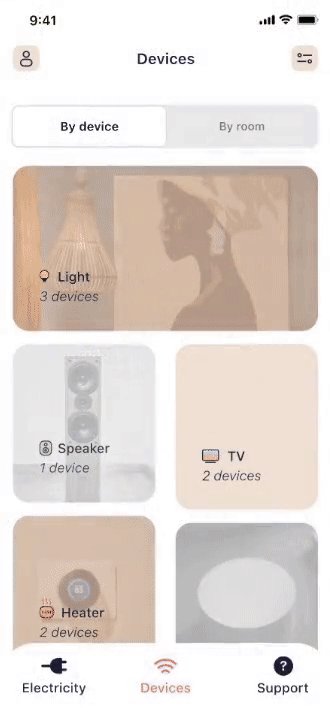
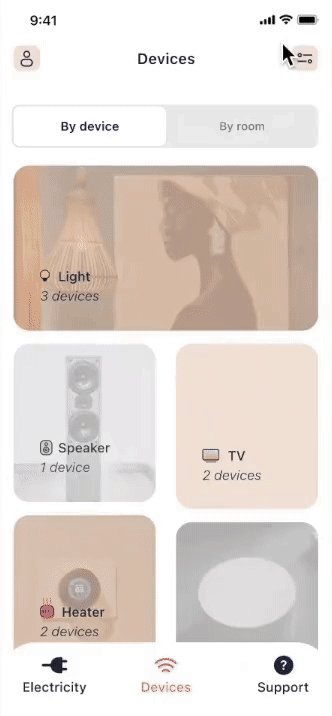
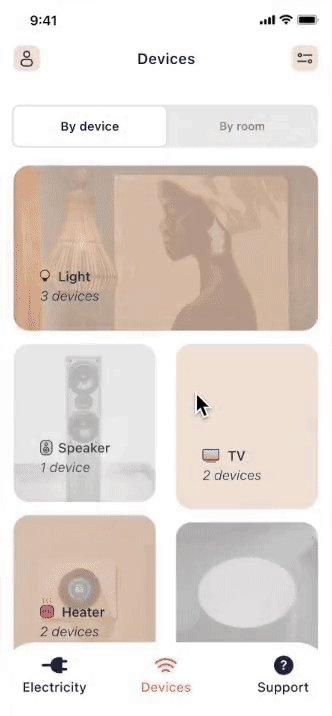
Accessible and easy-to-control dashboard
Simplify device management, making it convenient for users to monitor and adjust their connected devices with ease.

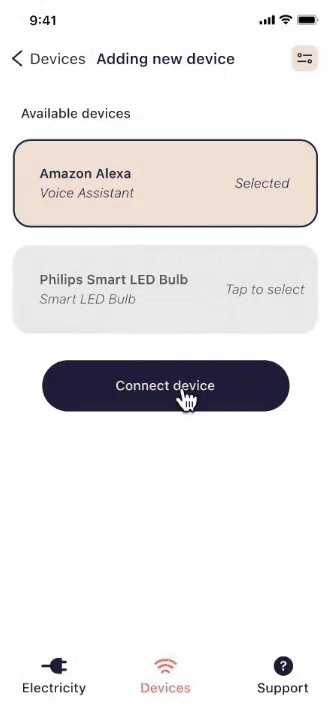
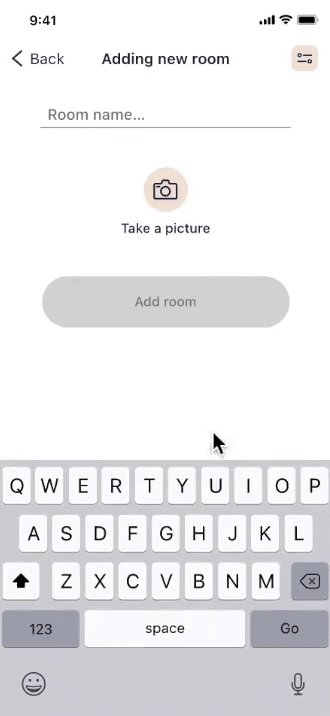
Simple steps to connect and set up smart home devices
Guide users through the Bluetooth set up process with automated options.

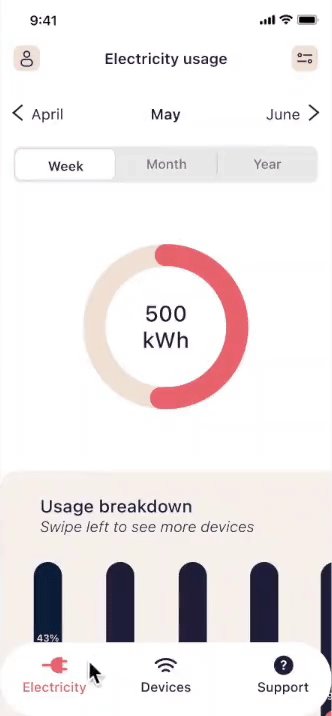
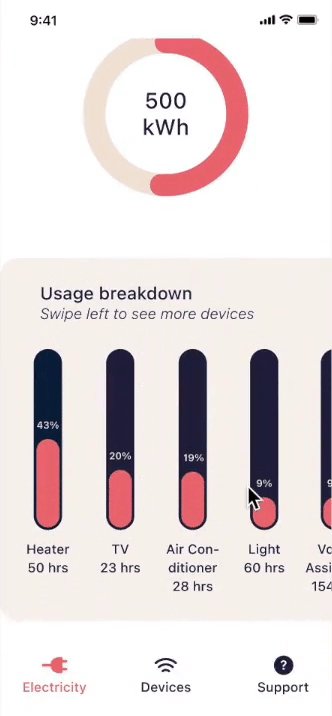
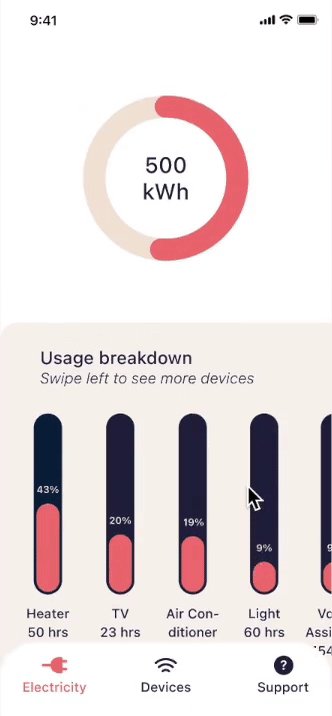
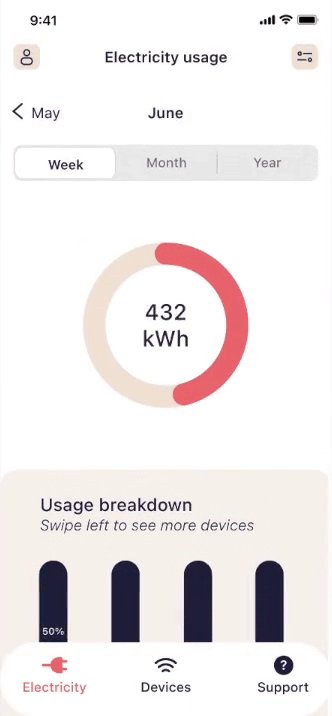
Help users keep track of their electricity usage
Easy to keep track of energy consumption, promoting awareness and potentially leading to more efficient usage and cost savings.

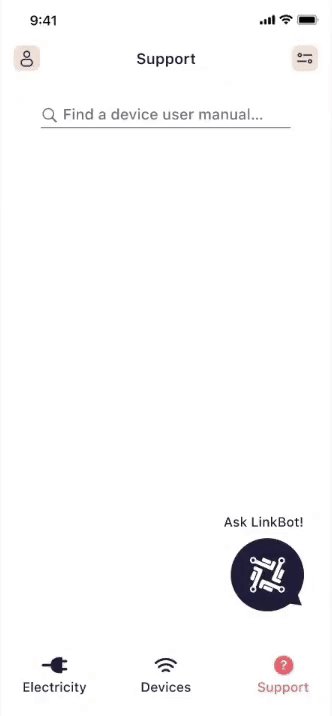
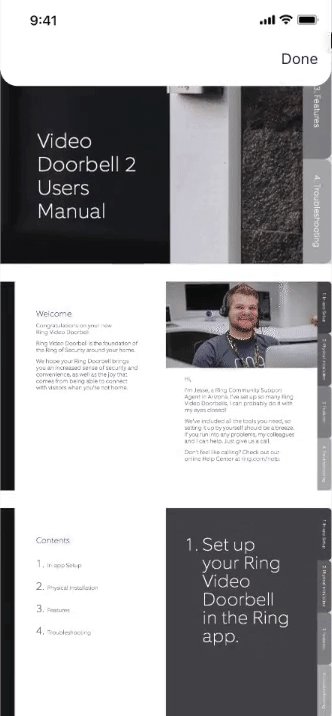
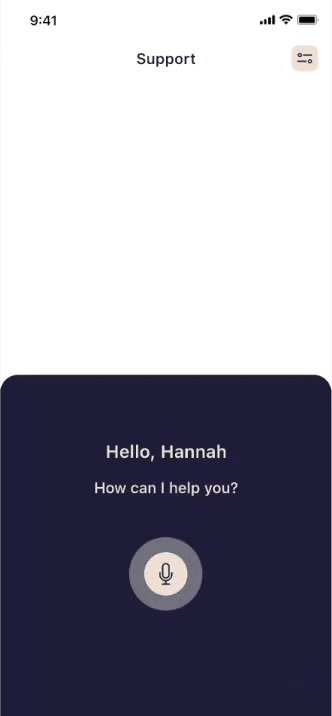
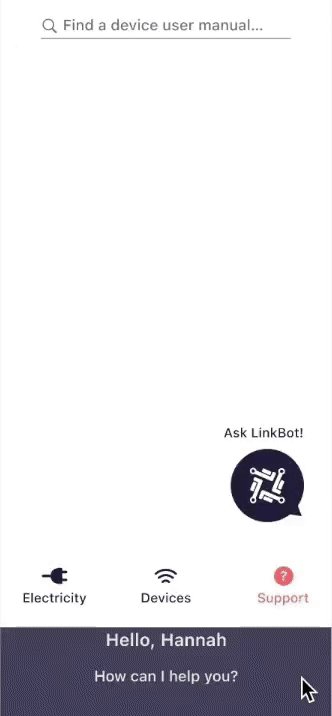
LinkBot—a virtual and reliable support system for users
LinkBot ensures that users can receive assistance whenever they encounter challenges, enhancing their overall experience and confidence in using the app.

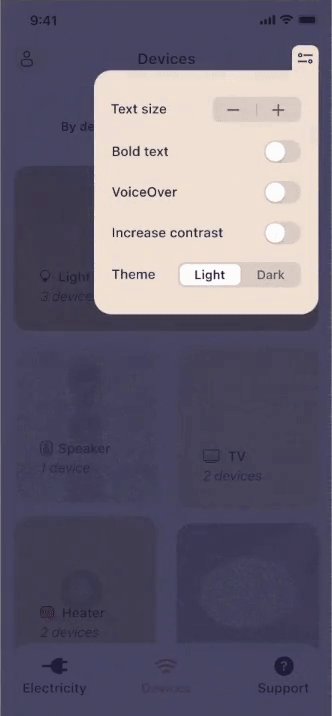
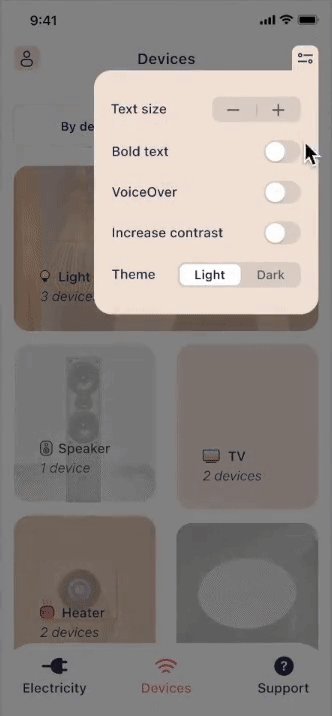
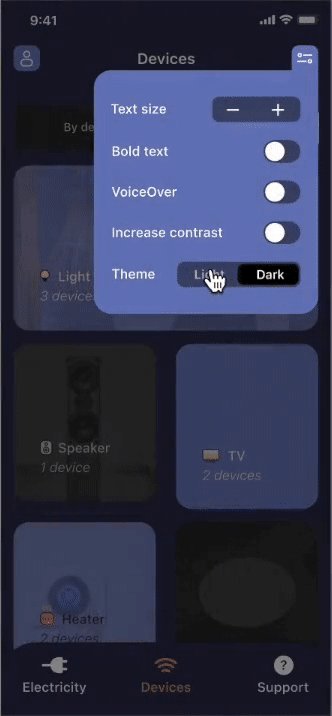
Customizable for accessible experiences
Ability to adjust text sizes, use voice-over, change contrast, and toggle to a dark or light mode, enhancing personalized accessibility needs.
⏩ Next Step
- Test with our targeted users, the elderly people with and without disabilities, to evaluate the functionality and usability of the app.
- Iteratively refine the app’s design, features, and functionality to ensure it aligns with user needs and position the “Link” app as a prominent solution in the competitive smart home technology market.
- Research on different domains of disabilities to make the app even more inclusive and accessible.
📍 If this is a real business case, I would...
- Conduct more market research to understand the demands for smart home solutions for elderly with or without disabilities. This could involve surveys, interviews, and engagement with potential customers to confirm that the product aligns with their needs and preferences.
- Assess user behavior to validate the effectiveness of the “Link App” in meeting users’ needs and expectations.
- Prioritize data security and user privacy since our app is highly associated with users’ daily life. We need to ensure that the app complies with data protection regulations and that sensitive user information is handled with the utmost care.
✍️ Lessons Learned
👩🦯 Technology should be accessible for all
Working on this project, I learned about the design elements that are more effective for people with low vision, which I found to be extremely important to consider in any design project as technology should not only be designed for one specific group but for all people with diverse backgrounds and abilities.
📌 Any design cannot be completed without users
Since the objective for this project was to build a rapid prototype for the College + Ring Creative Jam, our team didn’t have an opportunity to test the design with our real users. However, I believe that we need to get more valuable feedback from testing it with the users before launching any product.